MachForm version 3.2 is now available for downloads on Members Area.
This version contain several new features, improvements and many bugfixes!
What’s new in MachForm 3.2
[listarrow]
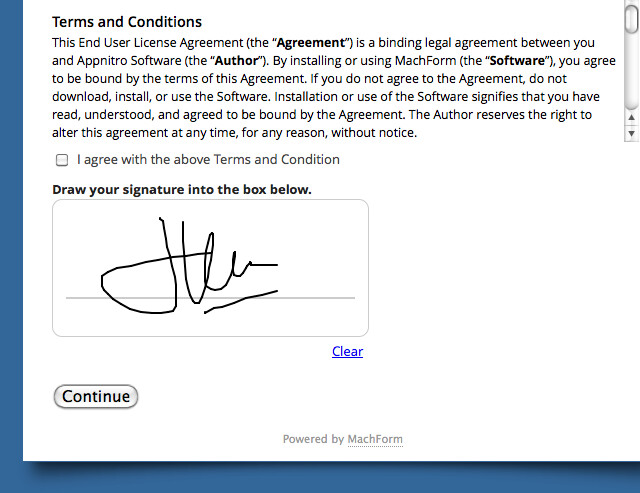
- New Electronic Signature field!
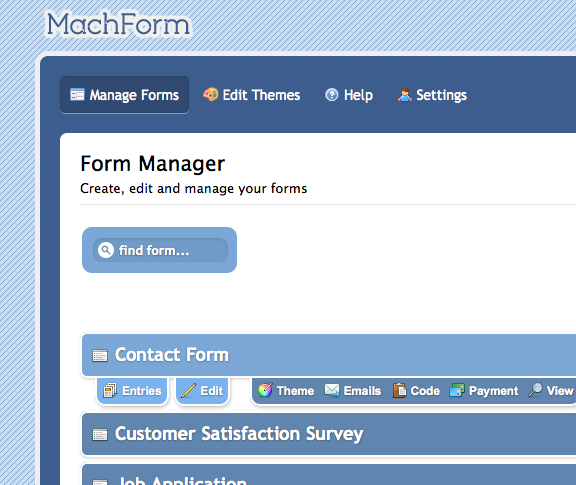
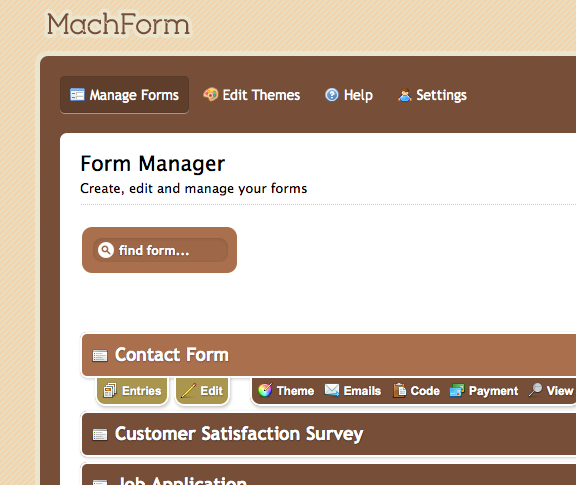
- New Multiple Admin Panel Themes
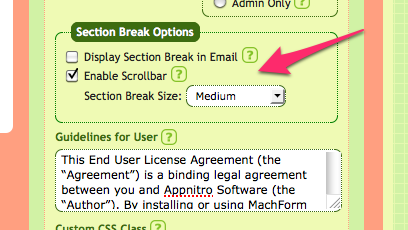
- Section Break with Scrollbar
- Easy fields alignment into columns
- Dynamically select the recipient of a form based on Drop Down/Checkboxes/Multiple Choice selection
- Option to display Section Break in email and review page
- Easily populate default value of fields using URL parameters
[/listarrow]
Enhancements and Bugfixes
[listarrow]
- Option to display guidelines below the field.
- Improved form loading performance when being embedded using Javascript code.
- Added Hungarian language support for the form
- Added Singapore Dollar on PayPal page
- Improved primary and secondary action buttons visibility on multipage form
- Bugfix: Some PHP 5.2 versions are buggy and we need to use buffered queries
- Bugfix: Download link for file uploads that being sent within confirmation email is incorrectly formatted
- Bugfix: Default From Name and default From Email from the main settings are not being used when sending email with no sender email or name
- Bugfix: The flash object for advanced file upload is having white background instead of transparent
- Bugfix: Uploading file with apostrophes within the filename causing error
- Bugfix: On multi-page form, the file upload field check the ‘required’ file incorrectly
- Bugfix: Edit entry on multipage form doesn’t pre-populate file upload fields correctly
- Bugfix: Incorrect validation on edit entry page that caused file upload being set as required
- Bugfix: Guidelines which contain double quotes caused markup error on Single Line Text field
- Bugfix: Fixed file upload data path issue with advanced uploader
- Bugfix: Bulk insert options not working properly on some cases
- Bugfix: On Safari, under OS X Lion, when editing multi-page form, any changes to the form can’t be saved
- Bugfix: On theme editor, setting border to none is not being displayed properly on the preview pane
- Bugfix: Unable to save email settings and main settings page on some PHP version
- Bugfix: The date picker on the form builder property page act incorrectly by forcing the year value
- Bugfix: File upload using PHP embed code doesn’t work properly, including deleting attached files
- Bugfix: Path to captcha.php is incorrect when the form being embedded using php code
- Bugfix: Emailing entry from entry manager doesn’t parse the correct From Name and From Email
- Bugfix: PayPal link is being sent using ‘&’ as query separator on some PHP settings, causing errors
- Bugfix: Swift mailer library failed to send email when the files folder is not writable
- Bugfix: Middle name shouldn’t be required when the Full Name field format is being used
- Bugfix: Page break field being displayed as “mf_pagebreak” when the email is being sent using plain text format
- Bugfix: Duplicating form display incorrect error message
- Bugfix: File attachment not being sent when email format is plain text
- Bugfix: On Edit Entry page, the ‘Other’ field of a radio button is not populated correctly
- Bugfix: On some MySQL server, adding page break caused integrity constraint error during save form
- Bugfix: Using image button on last page of multipage form caused the form failed to be submitted and failed file upload
- Bugfix: The submit buttons shouldn’t be highlighted when the form being submitted
- Bugfix: Deleted form shouldn’t be displayed when opened directly
- Bugfix: Resume option shouldn’t be displayed when a password protected form being displayed
- Bugfix: The resume link is having incorrect path when the form is being embedded using PHP code
- Bugfix: Added District of Columbia into US State list
[/listarrow]
How to Update
This update is free for all v3 owners.
As mentioned above, you can download it on Members Area.
If you are currently using v3.0 or v3.1, follow this upgrade instruction:
Upgrading MachForm 3.x to 3.2
If you are still using v2.x, follow this upgrade instruction:
Upgrading MachForm 2.x to 3.2